Zearn Math
2015–2018 | product design, Web DesignZearn is the top-rated math learning platform used by 1 in 4 elementary school students and more than 1 million middle school students nationwide.
I didn’t always set out to design for education, but saw it as a field that laid the groundwork for User Experience. In some ways, teachers are the original gangsters of interaction design. They deconstruct complex content, simplify it for learnability, and expertly give “users” (aka students) feedback and behavioral cues.
Education is about acknowledging difficulties and anticipating errors. And when (not if) errors arise, providing remedies to save the situation.
I’m grateful for all the educators I get to work and collaborate with; they’ve taught me more about design than I ever anticipated.
DISCLAIMERSome information has been redacted and obfuscated to comply with my non-disclosure agreement. Opinions and analyses are my own and do not necessarily reflect the views of my past employer.
TL;DRI applied an extensive full-stack product design skillset on various projects. Research, user testing, prototyping, concepting, illustrating, wireframing, and animating are just a glimpse of the full picture.
CASE STUDIESSchool Management Enterprise Software
We built a suite of self-service tools for Districts to increase account management efficiency and decrease data risk.
Number Gym Math Games
Throughout elementary school, students need to gain familiarity with foundational math skills to develop more complex abilities. I led the design of Number Gym, Zearn’s math fluency product that includes upwards of 20 math games and activities.
OTher Contributions & ImpactDesigned solutions for cross-functional business goals from marketing, sales, and customer support teams.
Created product demo experience for new user acquisition.
Improved data privacy and security standards with two-factor authentication implementation.
team & Project LeadershipRapid Approach
Mentored product teams to develop rapid design approaches with strategies to ideate, test, prototype, and collaborate.
Formal Testing
Formalized usability test planning and debriefs to strengthen research-based design decisions for users.
Team Development
Implemented project reviews and iterations to foster team development and increase project burn efficiency.
Prototype Culture
Instituted prototyping with HTML/CSS-based tools (e.g. Hype, Webflow) to facilitate interaction and motion design.
Students working on prototypes help us test solutions and iterate.
Prototype tools are constantly evolving. As such, we needed to be agnostic, adaptable, and exploratory. Some tools are better than others depending on the situation; to be comfortable prototyping in various scenarios, I’m always looking to upskill and evaluate the latest tools.
SCREENLINKINGFor early-stage, rapid prototyping, most linking and animation features in Keynote, Sketch, and InVision can cover 80% of the critical user flows and interaction design. For the other 20%, I look at the ever-changing market of tools like UXPin, proto.io, Framerjs, and whatever inevitably comes out tomorrow.
Basic screenlinking within Sketch makes it more efficient to review use cases with engineers and the rest of the product team.
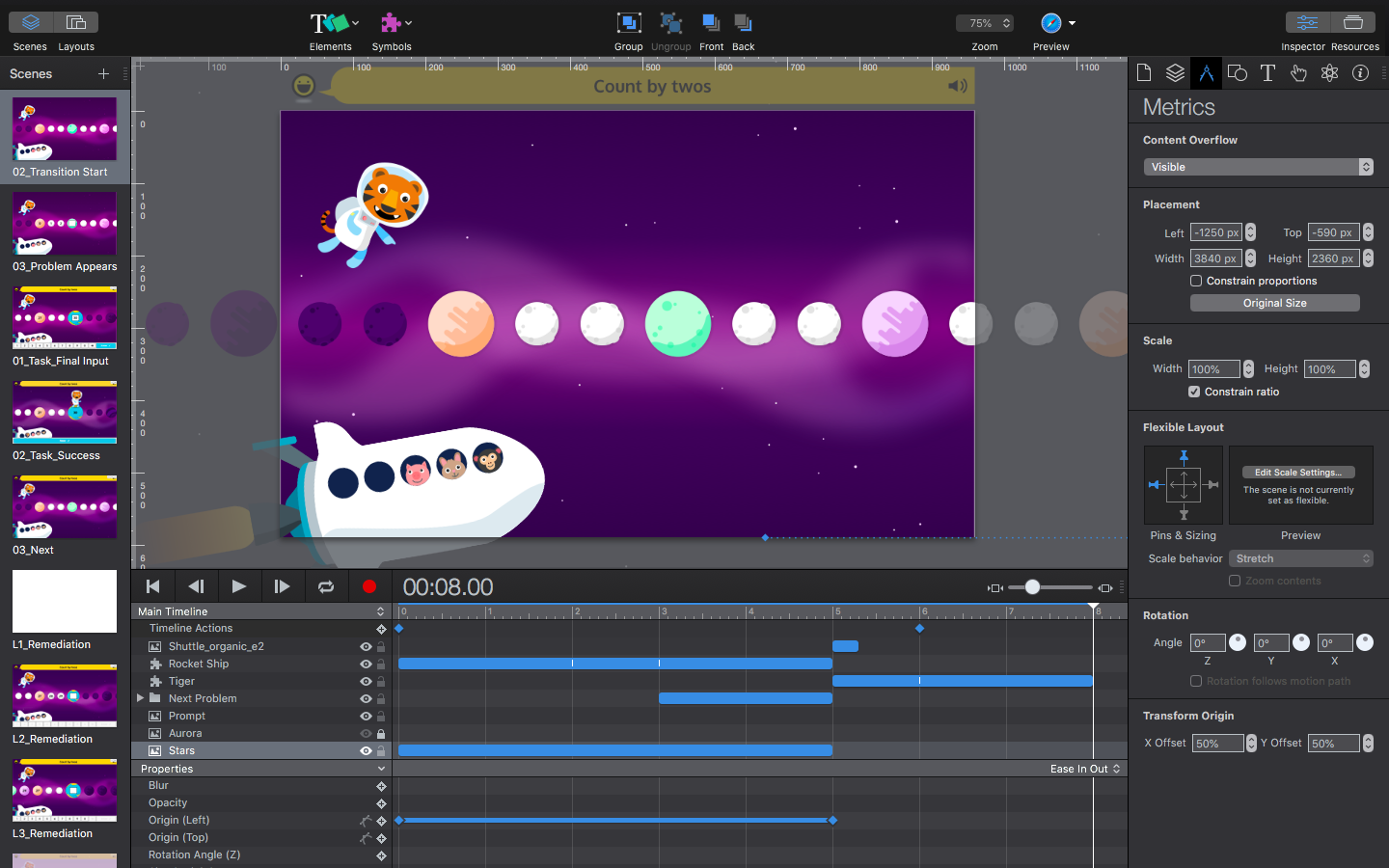
ANIMATIONS AND INTERACTIONSSometimes, we need to get more complex and high-fidelity, and this is where we can bring in some heavy hitting timeline-based tools like Tumult Hype.
Building animation prototypes in Hype 3 (HTML/CSS based)
Observing students on animated prototypes can reveal if cues for interaction are clear.